| 3.1.4
Lösungen |
|
|
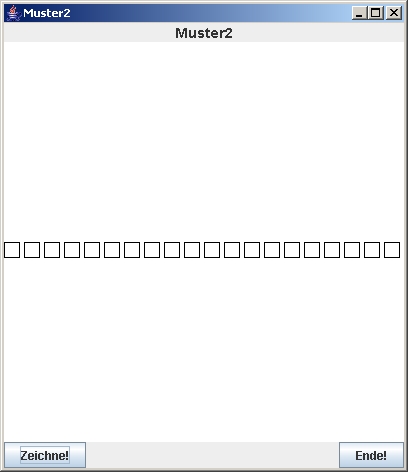
Aufgabe 1 Download: Muster2.java |
Die innere Schleife zeichnet ein kleines Quadrat. Die äußere Schleife sorgt dafür, dass eine Zeile dieser Vierecke gezeichnet werden.
|
|
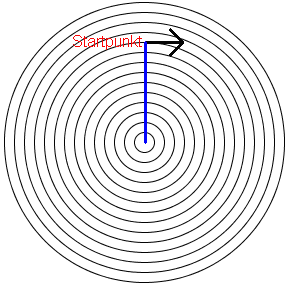
Aufgabe 2 Download: Kreise1.java Kreise2.java |
 Zu beachten
ist, dass die Turtle immer die richtige Orientierung und den richtigen
Startpunkt zum Zeichnen des Kreises hat. Die Orientierung muss nur einmal
gesetzt werden, da nach dem Zeichnen eines Kreises, die Turtle automatisch
wieder die gleiche Orientierung hat. Mit der
jumpTo()-Methode
wird die Turtle gesetzt. Dabei ist die Sprungweite gerade der Radius, der
bei jedem Schleifendurchgang um 10 wächst. Es gibt natürlich mehrere
Möglichkeiten das Zeichnen zu realisieren. Die erste findet man im
Download Kreise1.java Zu beachten
ist, dass die Turtle immer die richtige Orientierung und den richtigen
Startpunkt zum Zeichnen des Kreises hat. Die Orientierung muss nur einmal
gesetzt werden, da nach dem Zeichnen eines Kreises, die Turtle automatisch
wieder die gleiche Orientierung hat. Mit der
jumpTo()-Methode
wird die Turtle gesetzt. Dabei ist die Sprungweite gerade der Radius, der
bei jedem Schleifendurchgang um 10 wächst. Es gibt natürlich mehrere
Möglichkeiten das Zeichnen zu realisieren. Die erste findet man im
Download Kreise1.java
|
|
Aufgabe 3 Download: Gitter.java |
Vor dem
Eintritt in die Schleife muss die Turtle jedes Mal in die linke obere Ecke
des Gitters gesetzt werden. |
|
Aufgabe 4 Download: Muster3.java |
Wir verwenden drei Schleifen. Die
innerste Schleife dient dazu das einzelne Quadrat zu zeichnen. Die
'mittlere' füllt eine Zeile mit den Quadraten. Die äußere schließlich
erzeigt die richtige Anzahl von Zeilen. Natürlich kann man, in
Anlehnung an Aufgabe 1 die
while-Schleifen
durch entsprechende
for-Schleifen
ersetzen. |
|
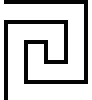
Aufgabe 5 Download: Muster4.java |
 Das Muster
wird durch den folgenden Kode erzeugt: Das Muster
wird durch den folgenden Kode erzeugt:
|
|
|
| Hier erkennen wir nun auch, wo die
Variable x definiert und initialisiert wird. Die gesamte
zeichne()-Methode
hat damit die folgende Gestalt: |
|
for (int x = -150; x<= 150;x+=25){ |
|
| zu |
3.2
Verzweigungen 3.2.1 Einfache Verzweigung |
| zur Startseite | www.pohlig.de (C) MPohlig 2006 |